使用AJAX异步请求
(图片来源网络,侵删)
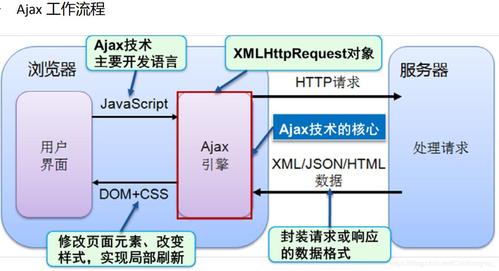
在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术,通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新,这意味着可以在不重新加载整个页面的情况下,对网页的部分内容进行更新。
AJAX的基本步骤:
1、创建XMLHttpRequest对象:这是所有AJAX操作的基础。
2、配置请求:指定URL、方法(GET或POST)、是否异步等。
3、发送请求:使用send()方法发送请求。
4、处理响应:当服务器响应时,会触发readystatechange事件。
示例代码:
var xhr = new XMLHttpRequest();
xhr.open(GET, https://api.example.com/data, true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
};
xhr.send();
停止函数异步调用请求
在某些情况下,你可能需要停止一个正在进行的AJAX请求,例如用户导航到另一个页面或者重复点击按钮。
如何停止AJAX请求:
1、使用abort()方法:这是最直接的方式来取消一个HTTP请求。
2、检查请求状态:在处理响应时,检查readyState和status属性。
示例代码:
var xhr = new XMLHttpRequest();
xhr.open(GET, https://api.example.com/data, true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
};
xhr.send();
// 在某个时刻,如果需要取消请求
xhr.abort();
单元表格
| 操作 | 描述 | 示例代码 |
| 创建请求对象 | 使用new XMLHttpRequest()创建一个新的请求对象 | var xhr = new XMLHttpRequest(); |
| 配置请求 | 使用open()方法配置请求的URL、方法和异步标志 | xhr.open(GET, https://api.example.com/data, true); |
| 发送请求 | 使用send()方法发送请求 | xhr.send(); |
| 处理响应 | 使用onreadystatechange事件处理器处理服务器响应 | xhr.onreadystatechange = function() { ... }; |
| 取消请求 | 使用abort()方法取消请求 | xhr.abort(); |
通过这些步骤和示例代码,你可以更好地理解如何使用AJAX进行异步请求以及如何在需要时停止这些请求。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/673915.html
© 版权声明
文章版权归作者所有,未经允许请勿转载。